随着Windows对Flash的强制卸载和浏览器的更新,越来越少的设备将支持Flash。对于一些依然依靠Flash运行的网站,可选择Ruffle作为替代方案。Ruffle是一款Flash模拟器(官网:https://ruffle.rs/),可以模拟运行绝大多数Flash视频,且还在积极开发中。
Ruffle简介
Rufle是一款跨平台的Flash模拟器,支持Windows、Linux、MAC平台,还支持以浏览器扩展的方式安装到浏览器中(不过亲测安装了这个扩展后一些Flash网站如4399小游戏还是无法打开)。此外Ruffle还提供了Javascipt插件,可以将Flash内容转换为HTML5的形式呈现。下面我们来重点介绍一下如何使用Ruffle webhosting FLASH。
Ruffle.js播放器
(参考官方文档:https://github.com/ruffle-rs/ruffle/wiki/Using-Ruffle#javascript-api)
简单地,首先需要在</body>之前引入ruffle.js文件:
<!-- 引入ruffle.js库 -->
<script src="ruffle.js"></script>
</body>然后编写对应的脚本文件,根据官方的写法,在网页加载时加载播放器,并插入到对应id的结点中:
<script>
window.RufflePlayer = window.RufflePlayer || {};
window.addEventListener("load", (event) => {
const ruffle = window.RufflePlayer.newest();
const player = ruffle.createPlayer();
const container = document.getElementById("container"); //根据自己的id而定
container.appendChild(player);
player.load("movie.swf");
});
</script>
<script src="ruffle.js"></script>总体来看,编写的HTML文件如下:
<!doccype html>
<html>
<head>
</head>
<body>
<div id="container"></div>
<script>
window.RufflePlayer = window.RufflePlayer || {};
window.addEventListener("load", (event) => {
const ruffle = window.RufflePlayer.newest();
const player = ruffle.createPlayer();
const container = document.getElementById("container");
container.appendChild(player);
player.load("movie.swf");
});
</script>
<script src="ruffle.js"></script>
</body>
</html>这样就可简单地实现在网页中播放FLASH了。Ruffle会在<div>内新建<ruffle-player>结点。
若需要播放多个FLASH,注意需要创建多个RufflePlayer。若需要关闭正在播放的视频,简单地移除对应的<ruffle-player>结点就可以了。
升级FLASH页面
一些网站可能已经使用旧的方式引入FLASH内容了,若需要将这些FLASH内容HTML5化,不需要对网页进行大幅修改,只需在<head>标签内引入ruffle.js即可。(参考:https://github.com/ruffle-rs/ruffle/wiki/Using-Ruffle#polyfill)
配置WASM文件类型
Ruffle.js需要服务器端提供一个WASM文件才能正常运行。而若Web服务器不能正确处理和提供这个文件,会导致运行出错。
对于Nginx,可以这样配置:
location / {
# ...
types {
application/wasm wasm;
text/html html; # 我的服务器还需要添加这几行才能正确提供访问服务
image/gif gif; # 否则会让浏览器下载这个网页
image/jpeg jpg;
}
}Tomcat和其他Web服务器我并没有测试,可参考:https://github.com/ruffle-rs/ruffle/wiki/Using-Ruffle#configure-webassembly-mime-type
实现截屏

其他技巧
全屏显示
搭建完成后,若需要全屏显示,可以右键单击视频窗口,然后点击“全屏”。而若需要自动全屏,可以参考以下代码:
// ...; player.load(game_name); ...
// Full Screen
var de = document.getElementById("container") || document.documentElement;
if (de.requestFullscreen) {
de.requestFullscreen();
} else if (de.mozRequestFullScreen) {
de.mozRequestFullScreen();
} else if (de.webkitRequestFullScreen) {
de.webkitRequestFullScreen();
}
document.getElementById("container").firstChild.style.width="100vw";
document.getElementById("container").firstChild.style.height="100vh";播放器其他选项
可参考:https://github.com/ruffle-rs/ruffle/wiki/Using-Ruffle#configuration-options
如何从网站下载FLASH小游戏
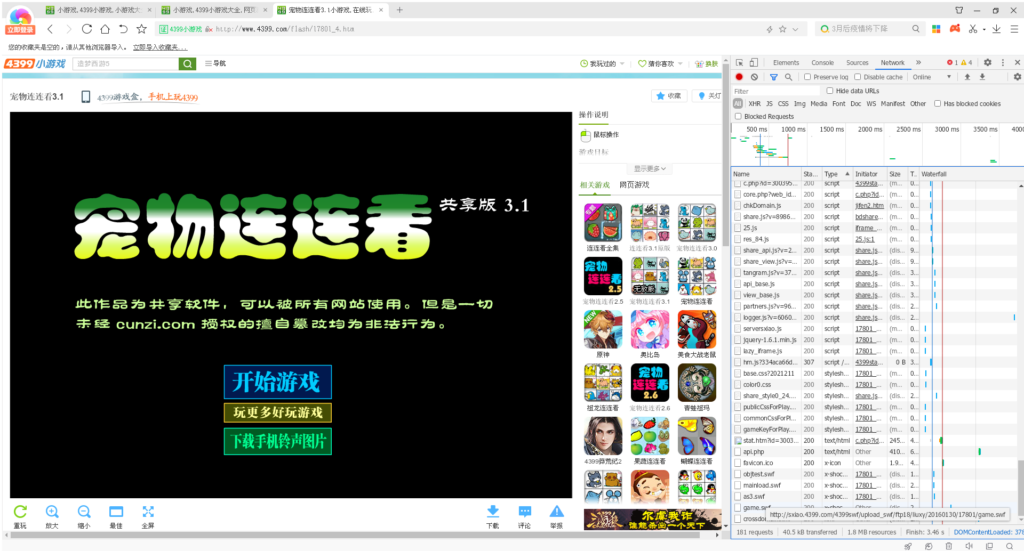
一般来说,FLASH视频地址会嵌入在网页源代码中,在源代码中搜索“.swf”就能找到。不过这种方法对于一些网站(如4399)行不通,4399是先加载一个swf文件来检测是否有FLASH环境,如果有才加载游戏本体的。要获取游戏本体的下载链接,按照以下步骤即可:
首先需要安装一个仍然支持原生FLASH的浏览器,打开要下载的游戏页面,
打开开发者选项,点击“Network”,
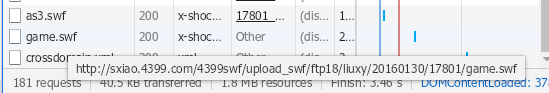
按照“Type”排序,一般最下面的就是所有的swf文件了。



一些文件的文件名可能并不一样,像3.swf之类的。一般来说路径中带有“upload”、“ftp”字样的就是游戏本体了。
注意:请不要非法下载受版权保护的内容,本博客仅作下载开源游戏教程用
参考链接
Ruffle官网:https://ruffle.rs/