通过对WordPress文档的学习,发现其实开发WordPress主题的方式有两种:一种是传统的主题方式,另一种是使用REST API方式。
传统的主题开发方式
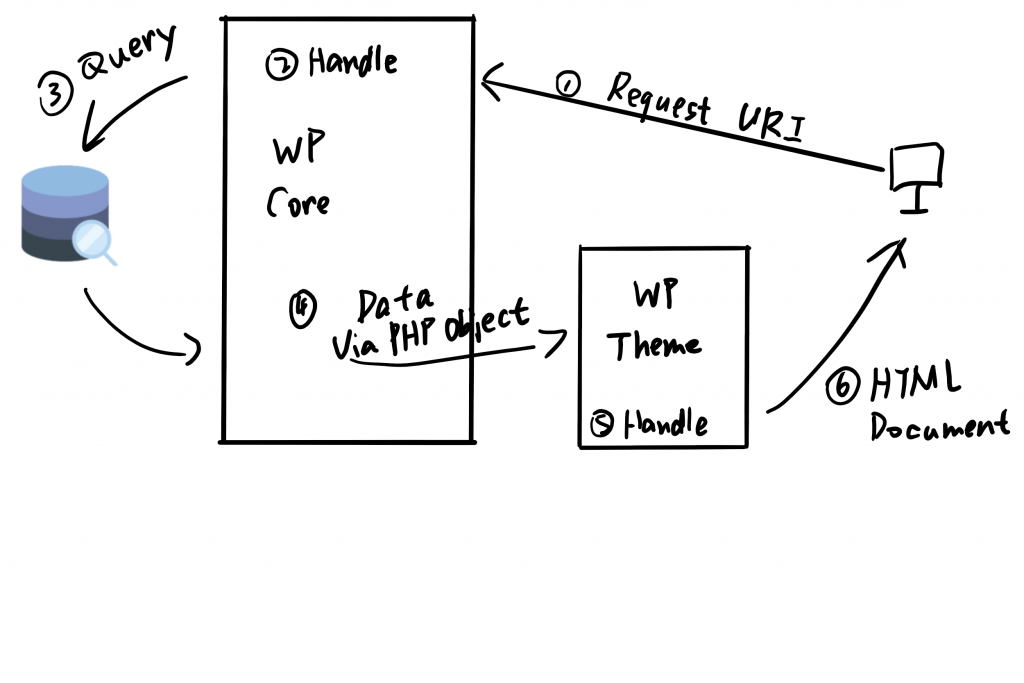
传统的WP主题主要包括index.php和style.css文件,主题元数据(如主题名称、作者信息等)通过注释方式保存在style.css文件中,对内容布局的控制主要在index.php中。即服务端根据请求博客页面的URI,在WP_Core中生成文章或归档的基础信息,然后执行WP_Theme,由主题获取这些数据,以一定方式生成HTML页面,最后由浏览器解析渲染HTML,显示出页面。流程图如下:

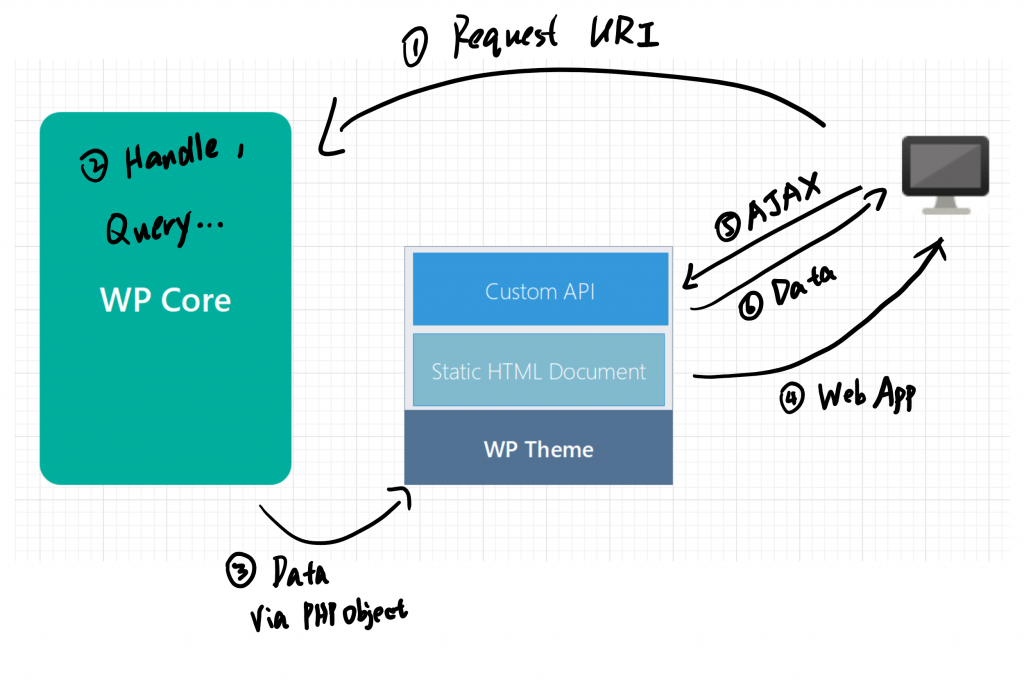
显然,这些页面数据对于浏览器来说是“静态”的。虽然能编写基于AJAX的主题,如下图。但是相比下一种主题开发方式,这种方式显得过于繁琐。

基于REST API的主题
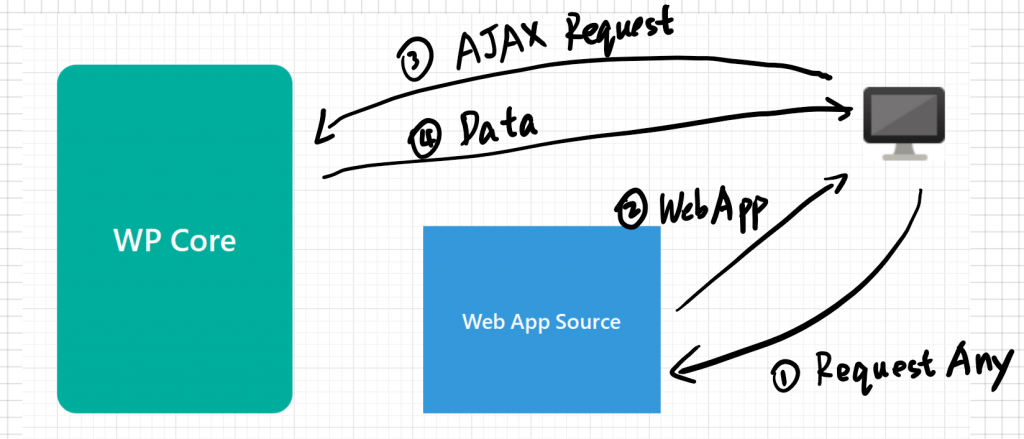
REST的核心思想是:将用户代理(User-Agent,即浏览器)视为客户端,浏览器上运行的传统意义上的“网页”被视为Web Application(即Web应用)。Web应用以AJAX方式调用服务器上的API来获得源数据,并由Web应用端组织数据、渲染数据。(原来我一直在用这种思想开发Web应用,嘿嘿╰( ̄ω ̄o) ),如下图:

使用这种方法开发主题更加自由,但是,缺点是,与WP的衔接不够紧密。